Virtual Collaboration Training
Client: QVR Logistics (Case Study)
Tools: Microsoft PowerPoint, Canva, MindMeister
In this case study, we delve into a freight brokerage company that experienced significant expansion. They recognized a pressing demand for training among various teams: customer sales reps and leaders, carrier sales reps and leaders, and operations managers. Their struggles encompassed navigating a post-pandemic hybrid work setup, managing a growing workforce, and grappling with a drop in shipped loads.
By embracing Design Thinking, the focus shifted to crafting solutions that truly resonate with people. This approach prioritizes understanding the social and emotional needs of users, their unique identities and cultural backgrounds, diverse learning styles and capabilities, and past learning journeys when devising effective learning strategies.
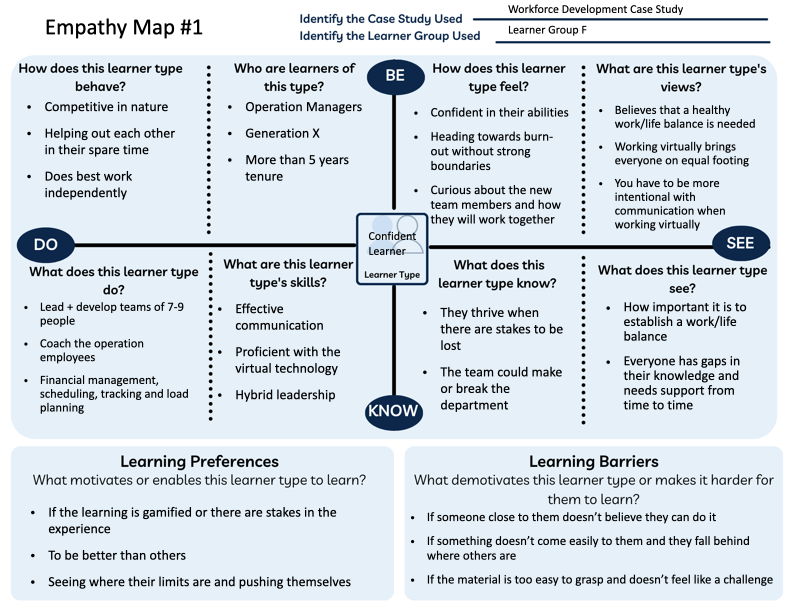
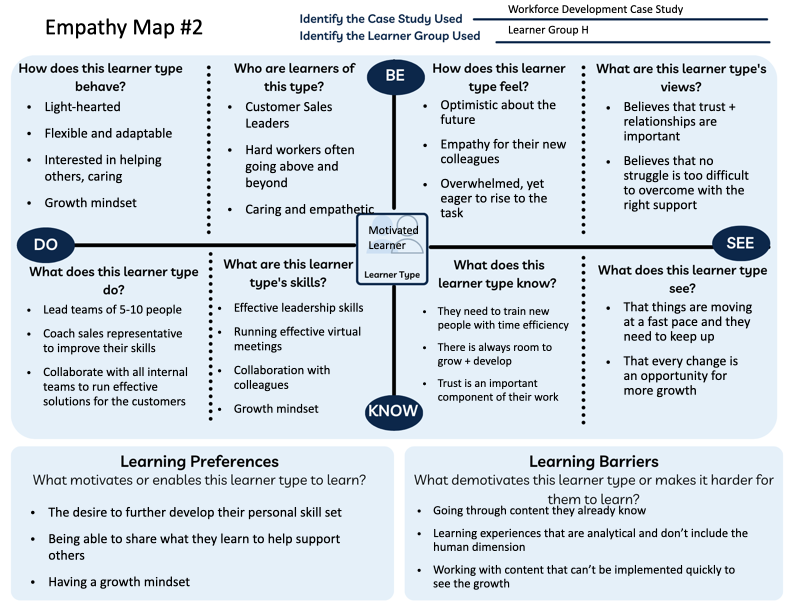
Creating Empathy Maps
By leveraging empathy maps, I ensure that my designs are user-centered, iterative, and inclusive, leading to engaging and impactful learning experiences that resonate with learners on an emotional level.
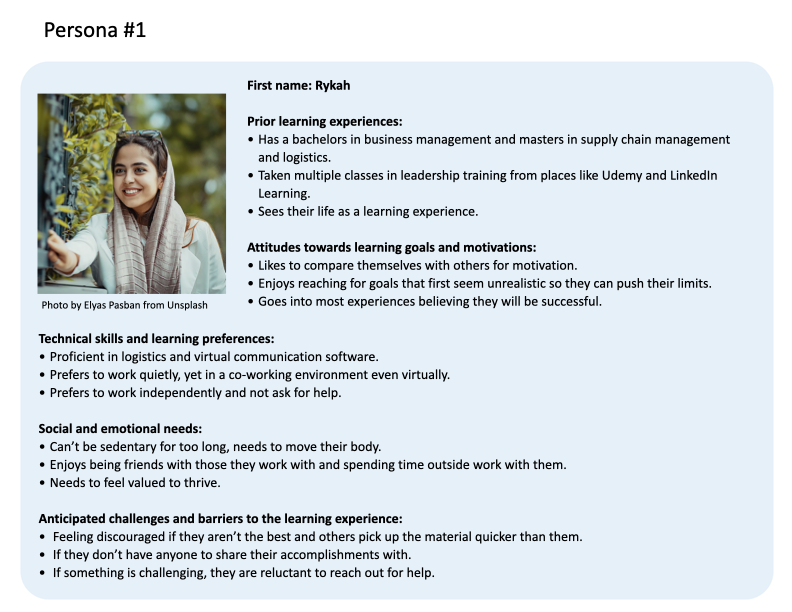
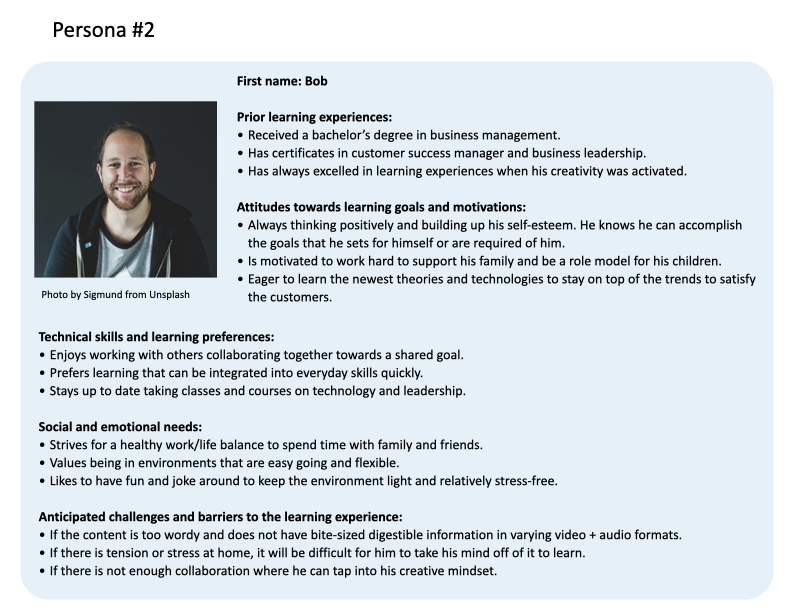
Click on the tabs below to see the empathy maps and personas created for this learning experience.
- Rykah
- Bob




Analysis of Gap in Knowledge, Skills, and Abilities (KSA)
Through a thorough analysis, I’ve identified a gap in the knowledge, skills, and abilities of QVR Logistics customer sales leaders. This gap arises from a lack of tailored training and development initiatives to address the evolving demands of the industry and technological advancements. Specifically, employees lack proficiency in utilizing virtual meetings and collaboration tools effectively to coach their teams, as well as in translating their in-person coaching and collaboration skills to virtual settings. Additionally, they need improvement in storytelling for effective communication and optimizing software systems to build stronger connections and trust with their team and customers.
Identifying the Instructional Problem, Learning Goal, and Learning Objectives

The instructional problem serves as the focal point, highlighting the gap between current KSA’s and desired outcomes. Setting a clear instructional goal provides direction, ensuring alignment with organizational objectives and learner needs. Meanwhile, defining precise learning objectives using Bloom’s Taxonomy acts as a roadmap, guiding the design of targeted interventions and assessing success. In essence, these steps are foundational in crafting effective learning experiences that drive engagement and yield tangible results.
Instructional Problem
Customer Sales Leaders need to learn, become proficient, and feel confident in the skills it takes to run effective virtual meetings to build trust with their teams and their customers, in order to increase customer satisfaction and shipments, as well as, decrease the number of employee turnover in their department.
Learning Goal
Customer Sales Leaders will efficiently use trust building and collaboration to run effective virtual meetings.
Learning Objectives:
1: The learner group will demonstrate how to use storytelling to build trust in a virtual meeting.
2: The learner group will design an outline for a virtual team meeting.
Ideation Process
Ideation considered business objectives and learner needs as identified through empathy mapping and the creation of personas. The following key question was considered: How might we get customer sales leaders to effectively use collaboration among their teams to run effective virtual meetings?
Brainstorming resulted in a list of potential training ideas. Three unique e-learning solutions were refined for proposal: the Virtual Reality Simulations, Microlearning Modules, and Interactive Role Playing Module. Ultimately, the Microlearning Modules were selected for their ability to meet the needs of the instructional problem.

Storyboard and Mock-up
Storyboards provided initial ideas and content for stakeholder and SME feedback. The first image shows the storyboard for the landing page of the third microlearning module.
Mock-up images provided stakeholders with a rough prototype to explore basic design, navigation, and content features that could be used for initial usability testing. The second image is a screenshot of the mock-up content from the same module.


Let's Chat
meghan.norean@gmail.com

